What Are Progressive Web AMPs? – Smashing Magazine
PWA or AMP? Both! Let's combine progressive web apps and AMP to provide fast experiences on the web, with all the whistles and bells of native apps.
Continue ReadingGoogle AMP Cache, Optimizations for Slow Networks, and the Need for Speed
Published on Wednesday, January 11, 2017 via Google Developers
Editor’s Note: This blog post was amended to remove the term “AMP Lite”. This was a code name for a project to make AMP better for slow networks but many readers interpreted this as a separate version of AMP. We apologize for the confusion.
At Google we believe in designing products with speed as a core principle. The Accelerated Mobile Pages (AMP) format helps ensure that content reliably loads fast, but we can do even better.
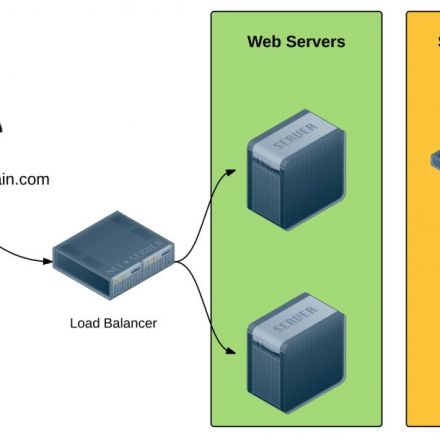
Smart caching is one of the key ingredients in the near instant AMP experiences users get in products like Google Search and Google News & Weather. With caching, we can make content be, in general, physically closer to the users who are requesting it so that bytes take a shorter trip over the wire to reach the user. In addition, using a single common infrastructure like a cache provides greater consistency in page serving times despite the content originating from many hosts, which might have very different—and much larger—latency in serving the content as compared to the cache.
Faster and more consistent delivery are the major reasons why pages served in Google Search's AMP experience come from the Google AMP Cache. The Cache's unified content serving infrastructure opens up the exciting possibility to build optimizations that scale to improve the experience across hundreds of millions of documents served. Making it so that any document would be able to take advantage of these benefits is one of the main reasons the Google AMP Cache is available for free to anyone to use.
In this post, we'll highlight two improvements we've recently introduced: (1) optimized image delivery and (2) enabling content to be served more successfully in bandwidth-constrained conditions.
On average across the web, images make up 64% of the bytes of a page. This means images are a very promising target for impactful optimizations. Applying image optimizations is an effective way for cutting bytes on the wire. The Google AMP Cache employs the image optimization stack used by the PageSpeed Modules and Chrome Data Compression. (Note that in order to make the above transformations, the Google AMP Cache disregards the "Cache-Control: no-transform" header.) Sites can get the same image optimizations on their origin by installing PageSpeed on their server. Here's a rundown of some of the optimizations we've made: 1. Removing data which is invisible or difficult to see We remove image data that is invisible to users, such as thumbnail and geolocation metadata. For JPEG images, we also reduce quality and color samples if they are higher than necessary. To be exact, we reduce JPEG quality to 85 and color samples to 4:2:0 — i.e., one color sample per four pixels. Compressing a JPEG to quality higher than this or with more color samples takes more bytes, but the visual difference is difficult to notice. The reduced image data is then exhaustively compressed. We've found that these optimizations reduce bytes by 40%+ while not being noticeable to the user's eye.
Converting images to WebP format Some image formats are more mobile-friendly. We convert JPEG to WebP for supported browsers. This transformation leads to an additional 25%+ reduction in bytes with no loss in quality.
Adding srcset We add "srcset" if it has not been included. This applies to "amp-img" tags with "src" but no "srcset" attribute. The operation includes expanding "amp-img" tag as well as resizing the image to multiple dimensions. This reduces the byte count further on devices with small screens.
Using lower quality images under some circumstances We decrease the quality of JPEG images when there is an indication that this is desired by the user or for very slow network conditions (as discussed below). For example, we reduce JPEG image quality to 50 for Chrome users who have turned on Data Saver. This transformation leads to another 40%+ byte reduction to JPEG images.
AMP for Slow Network Conditions Many people around the world access the internet with slow connection speeds or on devices with low RAM and we've found that some AMP pages are not optimized for these severely bandwidth constrained users. For this reason, Google has also started an effort to remove even more bytes from AMP pages for these users.
With this initiative, we apply all of the above optimizations to images. In particular, we always use lower quality levels (see Bullet 4 above). In addition, we optimize external fonts by using the amp-font tag, setting the font loading timeout.
-
Everything You Need To Know About Google’s AMPs
In May of 2015, Facebook unveiled its new in-app publishing platform, Instant Articles. A month later, Apple declared that the old Newsstand experience (essentially a fancy folder full of news apps) would be replaced in iOS 9 with a brand new news-aggregation and discovery platform called Apple News





























Join the Discussion